相信各位現在使用的 Mac 電腦,絕大部分都是 Retina 顯示屏,而在 Retina 顯示屏版本中,會有一個獨立的設定,就是顯示屏放大比例,模擬不同解像度,到底這個功能有甚麼用?為何要調整這個解像度?會否降左了解像度影響畫面表現?現在就為各位講解一下。

首先講解過去的解像度與介面 UI 的顯示方式

過去由於大部份軟件及網頁設計,開發時都是採用接近 1024 x 768 的 4:3 比例來開發,因此隨後的 16:9 或 16:10 的顯示屏出現後,你會看見有不少網頁在你使用瀏覽器時,左右兩邊都是沒有任何資訊顯示,就是因為設計時,並不是以寬屏設計而導致。
而因此 16:9 顯示屏出現後,一般可以開啟接近兩個視窗來平排擺放,因此工作空間會比 4:3 時更大,而顯示屏的解像度隨時間不斷提升,有 1024 x 768 提升到 1280 x 800,及 1280 x 720 提升到 1920 x 1080,因 UI 並沒有作太多的最佳化工作,因此各類的 UI 就會像縮小了般顯示。

不過因為解像度密度並不算高,因此即使縮小了,亦不會太影響到觀看使用的體驗,但自 Retina 顯示屏出現,各大廠商就推出高解像度顯示屏後,就出現問題了,當時蘋果推出 Retina 顯示屏,主要是以過去常用的解像度下,提升至 4 倍像素後,因為蘋果的 UI 是自行設計,因此系統就將四個像素,顯示過去的一個像素來呈現畫面。
以 iPad 配備 Retina 顯示屏為例,原先的設計,是 1024 x 768 解像度提升至 4 倍,就是2048 x 1536,比全高清 1920 x 1080 還要多出了超過 50% 的解像度,因此 UI 如過不調整,就會出現下圖的問題。( 4K 解像度的 31.5 吋顯示屏,以 100% 比例顯示資訊)

工作空間 與 介面體驗的平衡

為了可以保持用戶正常的使用體驗,廠商都偏向在 1920 x 1080 或 2560 x 1440 的解像度下,將各項 UI 放大到 200% 或 250%,這個處理方法,是可以讓介面的所有資訊畫質都有所提升,不過就沒有增加到「工作空間」。
因為顯示屏的像素密度相當高,讓廠商加入了一些方便用戶使用需要的選項,例如 Windows 的「縮放與版面配置」及 macOS 的「縮放」功能,就是同樣運行最高解像度下,進行放大或縮小的介面的設定。
需要更多工作空間:

需要以觀賞畫質優先:

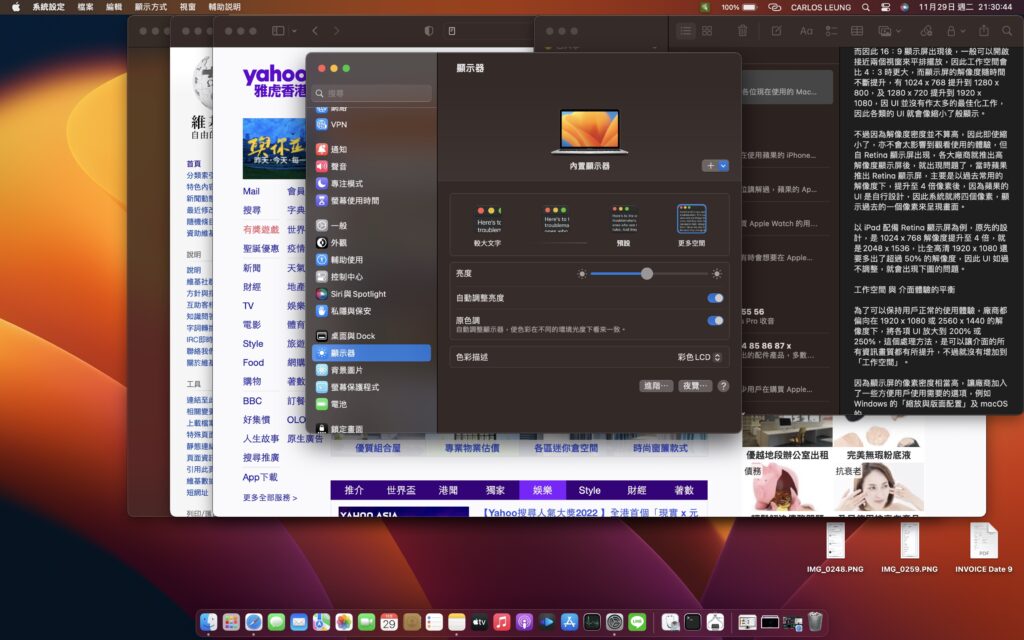
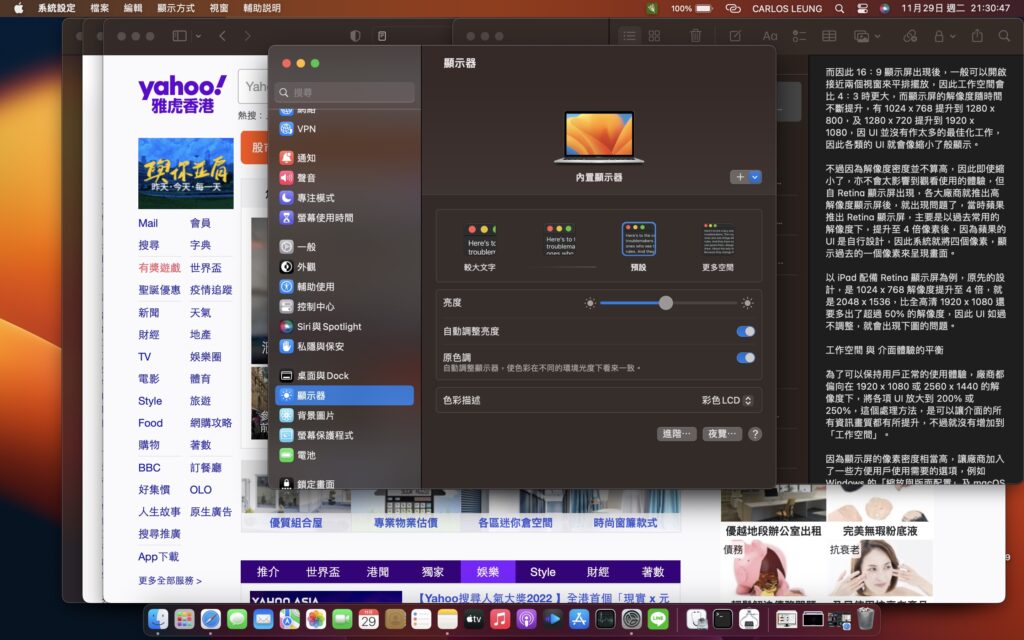
以上兩個版本,都是以 MacBook Air 的 Retina 顯示屏 2560 x 1600 運行,模擬出 1680 x 1050 及 1440 x 900 的介面,各位可以看到縮小了介面的大小,工作空間就會提升,同時間顯示更多。
與過去調整解像度不同,不論你是設定1680 x 1050 及 1440 x 900 ,系統實際上仍然是以 2560 x 1600 運行,不會像過去會因為解像度降低,而嚴重影響畫質。
對於一般用戶來說,1440 x 900 的按比例縮放解像度,已足夠日常使用,是最平衡的一個設定,而筆者由於經常需要看不同類型的新聞,及大量文字處理,就使用 1680 x 1050。
