
重點文章
早前 Adobe 向公眾推出全新的工具 Adobe Experience Design CC (XD) ,主要為一眾用家帶來一個更直觀及省時的網頁設計工具。

目前的網頁設計,很大程度上已經由專注 User Interface (UI) 變成 User Experience (UX) 。簡單來說就是由數年前的「下一頁」表鈕設計慢慢變成現時流行而且直觀的下拉自動加載下一頁資料,減低每一頁重新載入整個頁面的時間及造成的重載資料浪費等等,同時提高用戶的體驗。簡單的提供一個「可用」的網頁已經不再是目前制訂網頁的目標。

而現時可以瀏覽網頁的裝置多不勝數,同一個網站往往要製作多個不同的版本,令開發者相當廢時,當中更有部分的按鈕及內容相同,但仍需要一步一步插入,浪費時間。
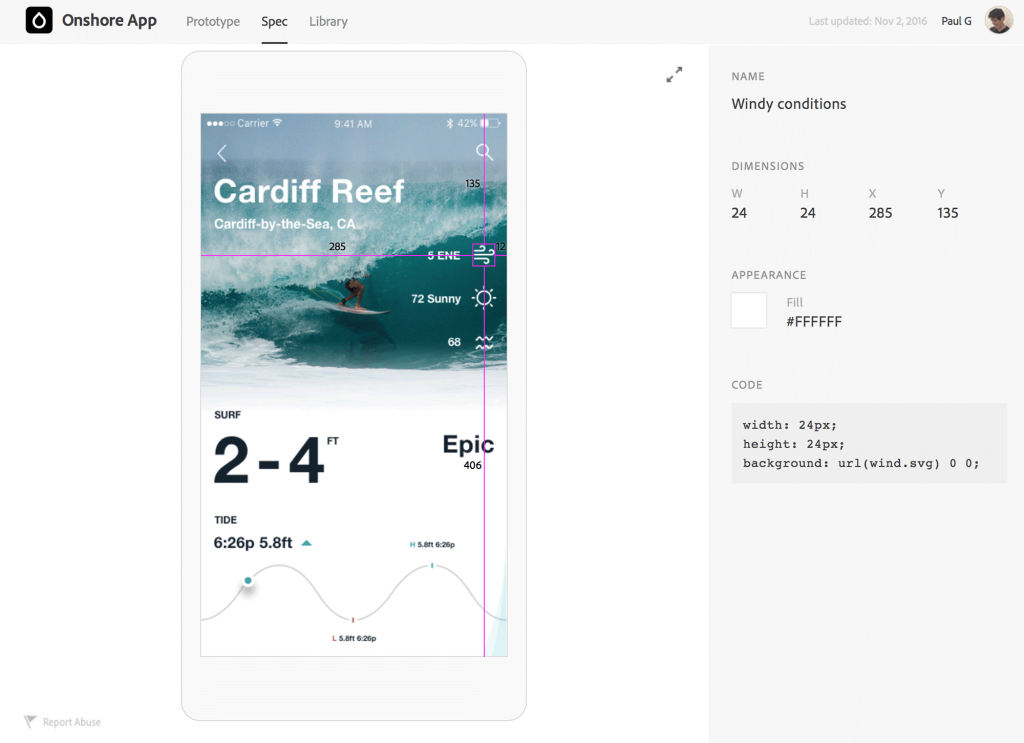
XD 的出現正正是針對這一個情況,為大家節省時間,讓用家在短至數小時之內即可製作一個完整而且支援大部分不同裝置的螢幕顯示比例的網頁。而且不同的按鈕同樣在 XD 介面中有相應的圖示連接起來,令你不會因為不同頁面數量太多而忘記哪一個超連結會連到哪一個畫面。

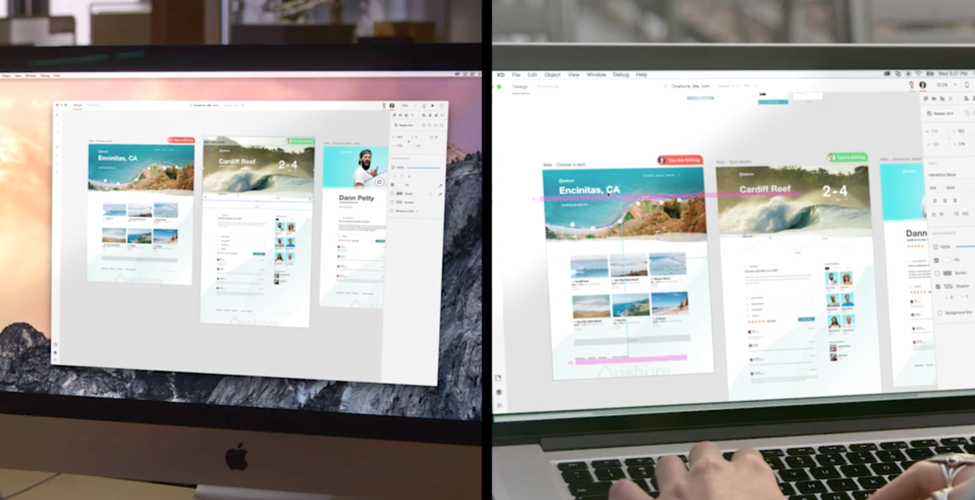
同時提供一個「設計師」與「開發者」互通的平台,「設計師」可以進一步發揮他們的小宇宙,畫出目前網頁能夠做得到的事同時不乏創意!而「開發者」亦可以充分了解「設計師」心中所想的一切,從而提高生產力及創新的能力。
[youtube https://www.youtube.com/watch?v=VhYYqzX294s]在多人共同編輯的趨勢之下, XD 在來年更會提供實時共同編輯工能,利用 creative cloud ,用家可以即時看到同事正在進行修改的部分,不再需要不停將新的檔案互相傳送,費時失事。

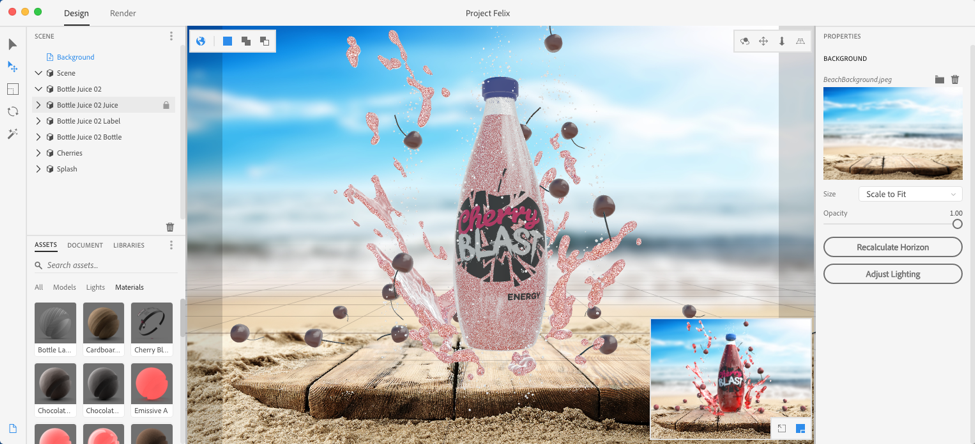
Project Felix 也是 Adobe 其中一個全新的工具,讓用家可以在短時間內將 3D 物件與 2D 圖像進行融合,提供更快更真實的渲染效果,用家在利用 3D 圖像時更不需要有大量製作 3D 物件的經驗也可以製靠其簡明的介面製作真實的圖像!

在 3D 物件置入時,用家也可以隨時就著自己的喜好改變物件的顏色,材質,甚至是光映效果,而且修改的方法更只是將預設的選項拉到相應的位置,十分易用!

Fe 更可以自動幫助用家自動對圖層進行校準位置,令圖像的渲染可以變得更真實,更逼真!
[youtube https://www.youtube.com/watch?v=yaMjHn-RJYA]